由于网站的文章全是由自己一个人编写,之前采用的方式是用word将文章的脚本全部存下,还有一些截图,但是每次服务器到期后更换服务器,整站迁移的时候,图片和文章格式总是有很大问题,故准备改成图床的方案
bigash采用的图床方案是Github+PicGo,此篇也是记录这个方式
PicGo
首先拥有一款软件,picgo,这个软件支持很多种图床,如七牛云,阿里云,Gitee……采用其他的方案都是一个道理,配置相应图床的配置,自动上传图片

Github
- 建库
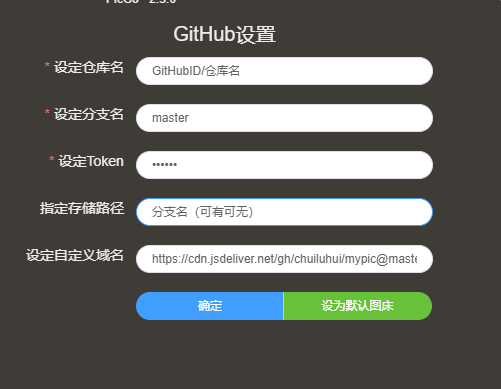
在Github建立一个共有仓库,此仓库用来当图床,也就是说图片全部上传到这里,注意容量,超过1G需要审核,不要传特别大的就好 - 建token
建立好token之后,复制token到PicGo,并配置url链接,由于Github是国外网站,在链接中,可以采用CDN加速的方式,使得图片加载迅速

图片的链接如下
https://cdn.jsdelivr.net/gh/GitHub-ID/仓库名@master/分支存储路径配置完成之后就可以在相册中复制图片链接,非常方便。
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
除了图床,网站的访问也可以配置CDN加速,用七牛云等服务
Typora
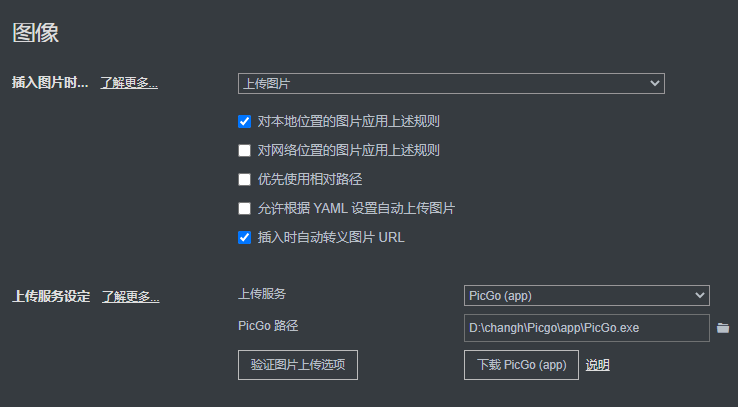
自从用了markdown写文章,轻松了很多,没有格式的烦恼,其实有了图床方案,可以直接在Typora上整一个自动上传,贴图上去之后自动上传并转换url,复制一份代码即可全网粘贴,格式纹丝不动,十分 amazing 啊

除此之外呢,还可以设定脚本,用Git直接push,并且自动获取链接
